How to Embed Facebook Messenger Chat widget in blogger?
Just follow the simple instructions and you will be done within no time. Let's discuss adding the Facebook chat plugin to blogger.com.
Add Facebook Chat Plugin In Blogger
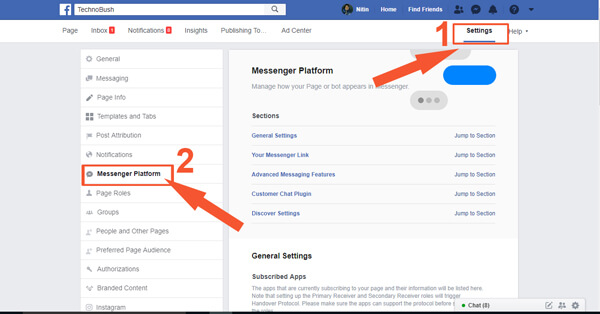
**Step 1.** Log into your Facebook page and select the setting option as shown in the image.
 |
Embed Facebook Messenger Chat widget in blogger |
**Step 2.** After clicking on the setting option, the Facebook Page setting window opens and you can see a lot of options are available but you can select on Messenger Platform in the right sideshow in the image. First of all, you need to whitelist your domain. it’s an important part, without whitelisted you couldn’t use Messenger Chat widget on your website.
To whitelisted your domain you have an SSL certificate. Means its works on HTTPS sites, not in HTTP. In blogger, you can get a free SSL certificate so you don’t worry.
 |
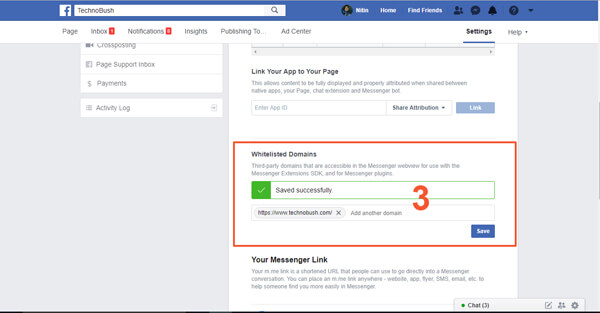
| Facebook Chat Plugin In Blogger |
**Step 3. **To whitelisted your domain select Messenger Platform and you can see all the options related to Messenger. Scroll a little bit and you see the option Whitelisted Domains.
Add your Domain in the input field and click on the Save button. You can add more than one website in the whitelisted domains field.
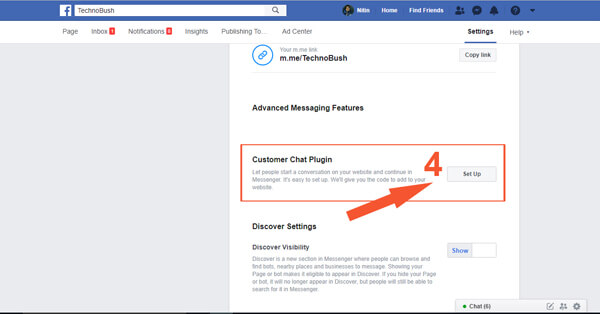
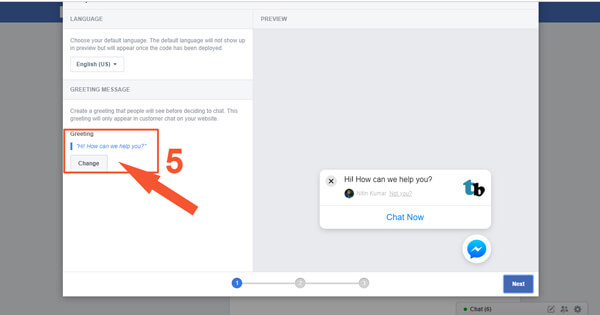
**Step 4.** After Whitelisted Domain scroll a little bit more and you can see the Customer Chat Plugin option click on the Set Up button as you see in the image. **Step 5.** When you click on the setup button a new pop-up window opens. In the first part of this popup window, you can change the Greeting message or you can use the default message after that click on the Next button. In the second part, you can customize the color for the Facebook Messenger Chat widget and click Next.
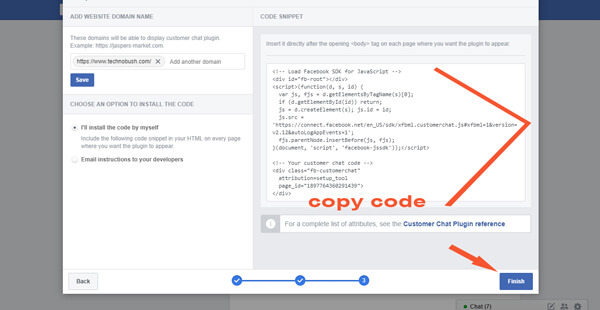
**Step 5.** When you click on the setup button a new pop-up window opens. In the first part of this popup window, you can change the Greeting message or you can use the default message after that click on the Next button. In the second part, you can customize the color for the Facebook Messenger Chat widget and click Next. **Step 6.** In the third part and last part of the popup window, you can see some JavaScript code select and copy all the JavaScript code and click Finish. Paste this code into your computer because we use this code later in our website to Embed the Facebook Messenger Chat widget.
**Step 6.** In the third part and last part of the popup window, you can see some JavaScript code select and copy all the JavaScript code and click Finish. Paste this code into your computer because we use this code later in our website to Embed the Facebook Messenger Chat widget. The first part of this tutorial is finished, now go to the next part. In this part, we add JavaScript code earlier copy in Facebook in blogger.
The first part of this tutorial is finished, now go to the next part. In this part, we add JavaScript code earlier copy in Facebook in blogger.
Embed Facebook Messenger Code in Blogger, First of all, login into your Blogger Platform.
 |
| Embed Facebook Messenger Code in Blogger |
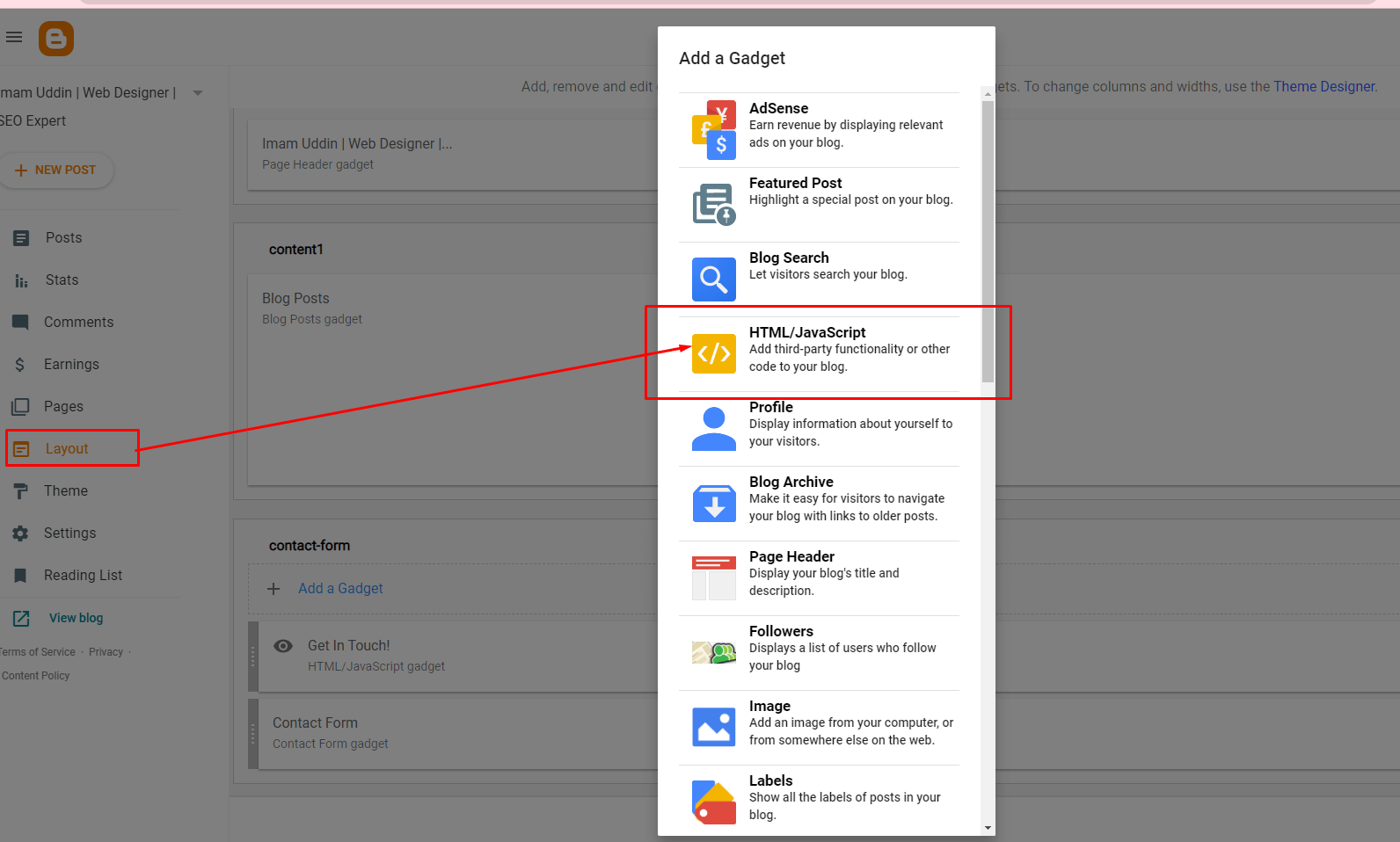
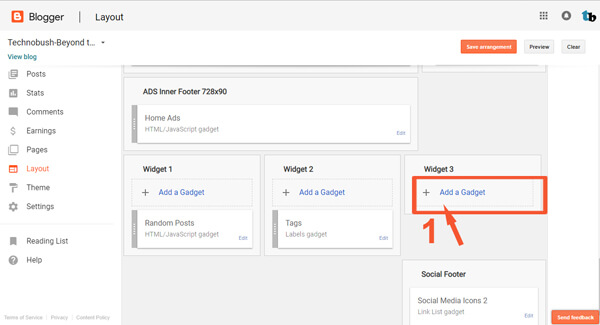
**Step 1.** Navigate to the Layout option in a blogger. After clicking theme Layout window is open according to your blogger theme. In Layout, we add a blogger gadget widget for this click on Add a Gadget option in the sidebar right or in the footer widget according to your theme. **Step 2.** A new popup window opens when you click on Add a Gadget. Select HTML/JavaScript option.
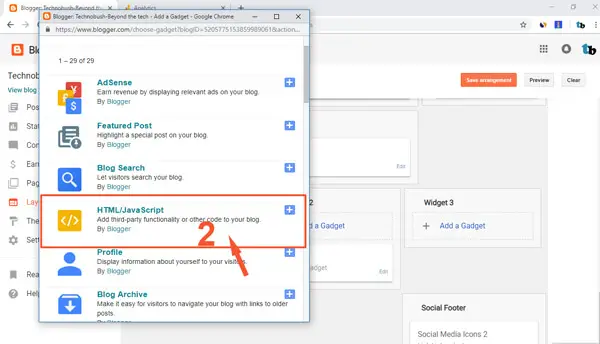
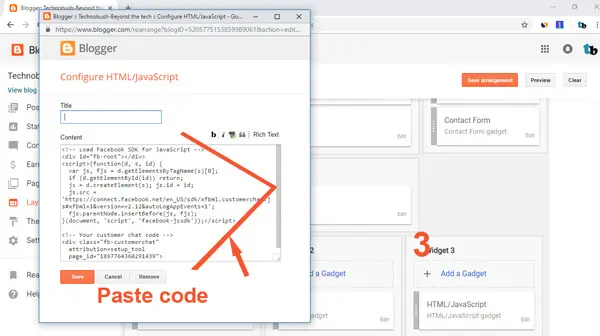
**Step 2.** A new popup window opens when you click on Add a Gadget. Select HTML/JavaScript option. **Step 3.** After selecting HTML/JavaScript you see a new popup window open. In this window, you can add customized HTML or JavaScript code to increase functionality in your blogger website, but in these cases, we add Facebook Messenger chat widget code. Which we copy earlier when we set up the Customer Chat Plugin on Facebook. Paste that code in the text area and click on save.
**Step 3.** After selecting HTML/JavaScript you see a new popup window open. In this window, you can add customized HTML or JavaScript code to increase functionality in your blogger website, but in these cases, we add Facebook Messenger chat widget code. Which we copy earlier when we set up the Customer Chat Plugin on Facebook. Paste that code in the text area and click on save. **Step 4.** Finally, click on save, and voila you did it. Now in your blogger website, the Facebook Messenger Chat widget will be embedded, visit your website and check how its works!
**Step 4.** Finally, click on save, and voila you did it. Now in your blogger website, the Facebook Messenger Chat widget will be embedded, visit your website and check how its works!
Here are the attached codes; Just copy and paste to your blogger website or any other website. Then change the Facebook Page ID number and WhatsApp Number.
<script type="text/javascript">
(function () {
var options = {
facebook: "109530127628507", // Facebook page ID
whatsapp: "+8801406070407", // WhatsApp number
call_to_action: "Message Me!", // Call to action
button_color: "#4caf50", // Color of button
position: "left", // Position may be 'right' or 'left'
order: "facebook,whatsapp", // Order of buttons
pre_filled_message: "Hey There 🤝! How Can I Help You Today?", // WhatsApp pre-filled message
};
var proto = document.location.protocol, host = "getbutton.io", url = proto + "//static." + host;
var s = document.createElement('script'); s.type = 'text/javascript'; s.async = true; s.src = url + '/widget-send-button/js/init.js';
s.onload = function () { WhWidgetSendButton.init(host, proto, options); };
var x = document.getElementsByTagName('script')[0]; x.parentNode.insertBefore(s, x);
})();
</script>
See Demo Here: https://imamuddinwp.blogspot.com/
Bonus: WhatsApp messenger is also added
Tags:
How to Add Facebook Chat/Messenger to Blogger Website
Facebook Chat Plugin - Messenger Platform
How do I add the Facebook chat plugin to Blogger?
How do you add a chatbox on Blogger?
How do I integrate Facebook chat into my website?

